Theme files
Customizable CSS files for SPX templates
SPX Team
Last Update setahun yang lalu
For understanding the underlying logic of Theme files, I would recommend you read this entire article.
SPX Graphics is not a design tool but at the same time specializes in the playout of highly customized graphics for brands.
The separation of these two disciplines is important to understand.
What SPX does not offer (off-the-shelf)
- a WYSIWYG editor for designing on-screen graphics
- tools for creating animations or transitions
- drag-and-drop transforms of on-screen elements
- video editing
But what SPX does very well:
- manage multiple predefined graphic styles for projects
- manage dynamic graphics content using rundowns and projects
- use standard web technologies (HTML, CSS, javascript) for defining graphic template's functionalities and styles
- allow playout of these graphics using the SPX user interface or external systems via the SPX control API
Why can't I design graphics with SPX
Firstly: it is not its purpose.
You don't make movies with a DVD player, you simply use it to play them.
Secondly: you don't want your graphics playout operator to change your brand look&feel on-the-fly. The look has to be designed and implemented and tested well before going on air.
Thirdly: design-related options CAN be implemented into the templates as needed or as appropriate.
SPX graphics can be designed with anything. You can pick your favorite tool, like Photoshop, Illustrator, After Effects, Gimp, Microsoft Paint, or a pen and paper to design all your graphics.
Once the design is done, then you will need to implement it using HTML and everything that it supports. Modern web technologies support several methods for creating moving elements. Adobe Flash was the gold standard of animated elements earlier, but now we have more efficient tools for animation in the browser:
- CSS transforms and transitions
- DOM element animations
- Javascript animation libraries (AnimeJS, GSAP, three.js...)
- SVG animations
- Lottie.js to playback animations created in AfterEffects
- GIF animations
- Image sprite sheets and image sequences
- Video playback controls with transparency
- Canvas element and supporting libraries (D3, Fabric, Two...)
- WebGL for real-time 3D animations
- WebAssembly and related tools (Rive, Saola...)
Adobe After Effect is the number 1 tool in the world for broadcast graphics design and animation.
For HTML there is a WYSIWYG animation tool in the browser: Loopic (https://loopic.io). Since Loopic supports SPX natively, you can build and preview your template and then simply save it directly to SPX as a template and it can be played out in seconds.
So, what are the theme files in SPX?
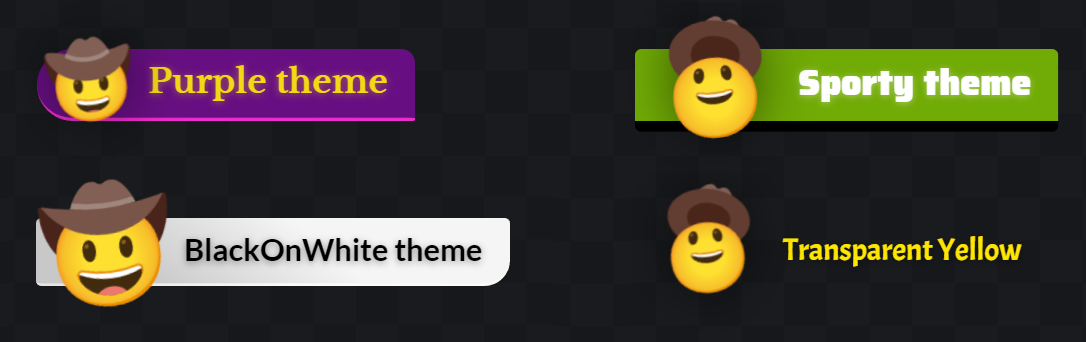
Theme files are alternative visual styles for templates.

Themes are a great approach for SPX. With themes, you can usually
- define colors of each on-screen element of the template
- change fonts
- modify other properties of the template
The developer of the template will decide which parameters are exposed in the Theme files for easy modification.
Different templates may have different properties to change and often they are exposed as custom properties that will override default values in the template. A simplified example follows.
A template may have a style.css file for the majority of CSS properties and this will be loaded by default.
If a user selects another theme file, such as redTexts.css it can override some properties, such as:
The same values are often used in several elements in the template, and for that these properties are most often introduced as custom properties, a type of variable in CSS specification.
The --textColor variable holds the value "red" and html and body elements are using the --textColor custom property. So even when the default color was set to "black", it will actually render using "red" color, since the Theme file overrides that value.
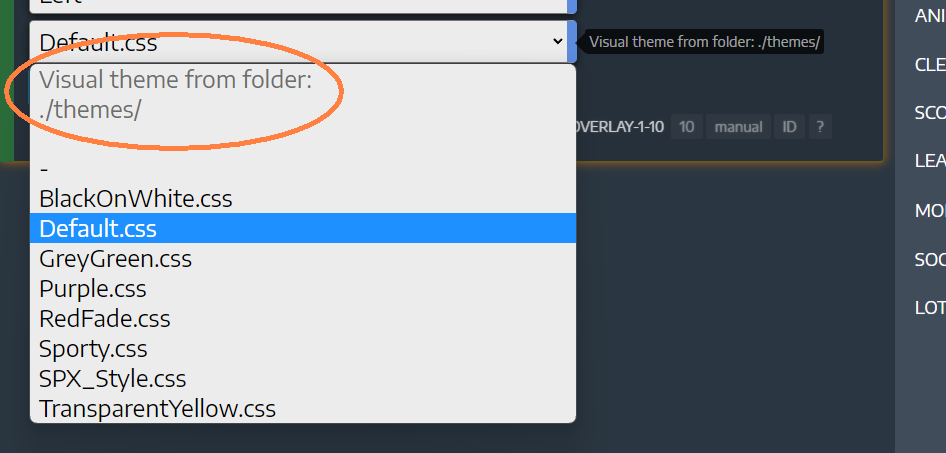
Duplicate and modify

Theme files are usually found in the "themes" subfolder within the template folder structure.
You can duplicate existing files in that folder, rename them using a descriptive name and modify their content as needed. New fonts (usually either OTF or TTF file types) can be installed by adding font files to the "fonts" subfolder of the template. To use the font, replace the file link in the font specification section of the Theme file.
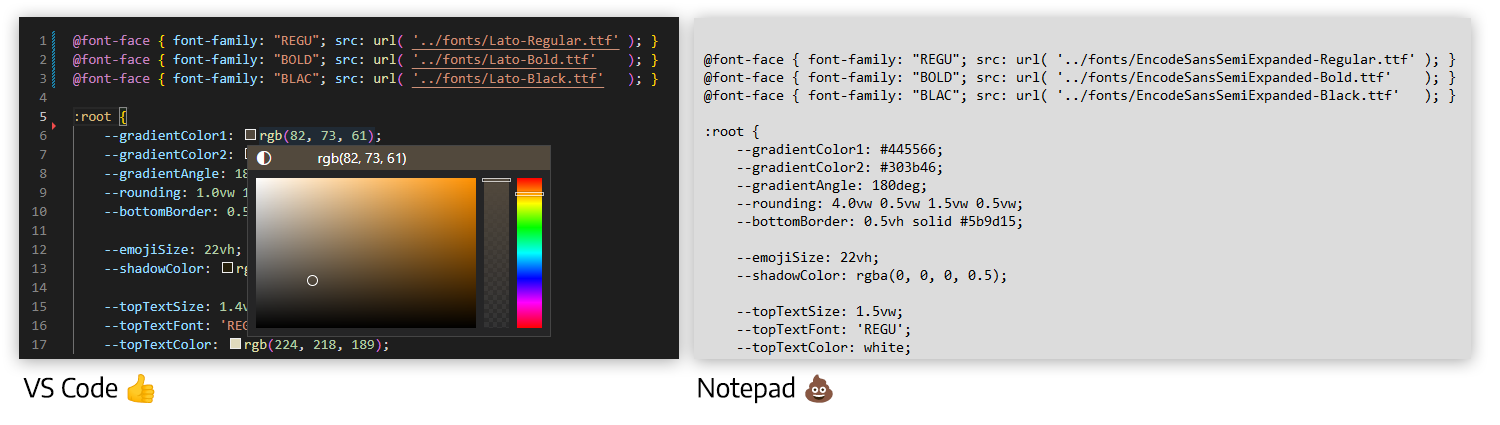
When modifying any code, such as CSS files, I would recommend using a proper code editor such as MS Visual Studio Code and NOT Windows Notepad or a similar "plain text editor".
Code editors (or IDEs) have additional features such as syntax highlighting, code snippets, and other helpers, such as an inline color picker as shown in the picture below.