Dynamic images in templates
Using images in your SPX projects
SPX Team
Last Update hace un año
Use this guide as an overview but please also see the README.pdf file of your template(s) for template-specific instructions, such as media folder paths, image sizes, etc.
Some templates can use dynamic images, such as photos, product shots, logos, or backgrounds. These images can be loaded from either local files or from a URL. See the README file for template-specific instructions.
Local files
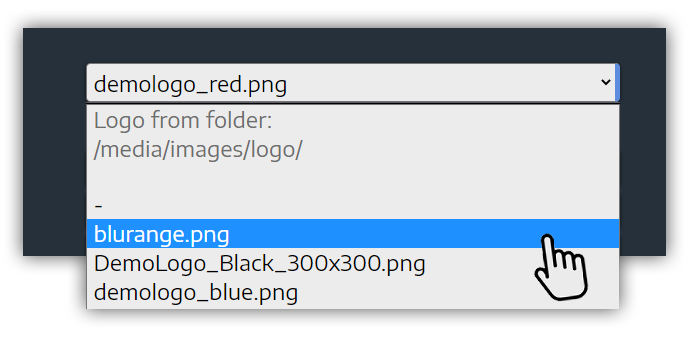
SPX supports a "file list" user interface control for selecting a file from a folder within the ASSETS/ -folder structure.
Version 1.0.15 added a feature where relative file paths can also be used in the templates in addition to the ASSETS path mentioned above. For instance, the template may come with several background images to choose from. When files are present in the template folder's subfolder "img", that can be used by adding a dot to the file path, such as "./img/backgrounds/". SPX will scan that folder and present files in the dropdown.
The control shows the folder at the top of the select list, such as /media/images/logo/ in the screenshot below:

The images are typically in png -format and they can have transparency for additional effects, such as translucency, non-rectangular shapes, etc.
Typical source folders used by templates are:
- ASSETS/media/images/bg for backgrounds
- ASSETS/media/images/logo for logos
- ASSETS/media/images/hd for full screen images
- etc
URL files
Some templates can load images from online sources with a direct image URL. This functionality is typically enabled for use cases such as product reviews or news when "any" picture can be pulled into the stream via URL.
Depending on the template the image must be in a specific size or it may be scaled to fit the image placeholder on screen. See template README.pdf for details.
Fun tip:
Websites such as Unsplash can have a random photo API enabled to get a non-specific, random placeholder images with a search phrase: https://source.unsplash.com/random/1920x1080?red
Above example link will give you a random 1920x1080 image which has "red" as one of the image keyword metadata. Just customize the link to get a kind of image you need to test the templates - or even use in a production.
Image sizes
For best results, see the product's README -file for specific informations that apply for the product.
However, these basic guides apply:
- 1920 x 1080 px for full frame photos
- 150 x 150 px for logos.
Example assets
The templates can come with example images that need to be installed to correct ASSETS/media/images/ -folders.
We advise you to use create your own images for a customized, branded look. Read more from the product's README -file.