Template color customization
How to add your custom colors to your project
SPX Team
Last Update há um ano
Templates come with the ability to customize the colors of the graphics. Use this guide as an overview but please also see the README.pdf file of your template(s) for template-specific instructions.
Templates and template packs have global color variables for changing the colors of the graphics. The colors are typically defined in the customize.css or a similar CSS -file. Some template packs, such as Elemento, have these values defined in a customize.js file as variables.

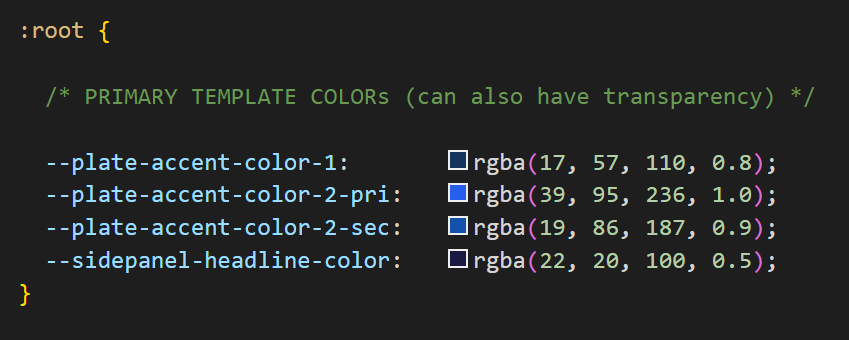
Example screenshot from the Two-Tone Template pack.
Color value
CSS supports 140+ color names, HEX values, RGB values, RGBA values, HSL values, HSLA values, and opacity. We recommend using the RGBA color value.
RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color.
An RGBA color value is specified as: rgba(red, green, blue, alpha).
R/G/B values are in range 0..255 and the alpha parameter is a value between 0.0 (fully transparent) and 1.0 (fully opaque).
Read more information on RGBA colors here.