Public API of SPX
How to control SPX with external applications or devices.
SPX Team
Last Update 7 месяцев назад
For an up-to-date list of supported API calls, please load documentation from:
- Your local installation: http://localhost:5656/api/v1
- From our public demo: https://demo.spxcloud.app/api/v1
Below are some examples. Tip: A good tool for testing REST API commands right within VS Code is the REST Client extension.
/api/v1/invokeTemplateFunction
A GET endpoint for calling functions in a template that is (usually) visible on a known SPX layer. This is a very powerful tool and enables various real-time graphic applications, such as telemetry graphics, counters, etc
api/v1/directplayout
A POST endpoint for populating template fields and playing it out. The request body must be valid JSON, see the example below
api/v1/controlRundownItemByID
Play/stop an item from a known rundown using its stored template field values. Since the API call has an absolute location (project/rundown/ID), the item does not have to be on the currently loaded into the Controller rundown.
Please note this API call had bugs that were fixed in 1.3.0.
api/v1/feedproxy
This endpoint is available using GET and POST methods.
The main reason for using feedproxy is to get contents to the templates and to work around typical CORS limitations when using external API sources.
The GET version of the feedproxy endpoint is a simple gateway to pass a URL through SPX and download for example RSS feed contents. The format parameter supports "xml" or "json" values.
The POST version of the feedproxy endpoint is used to pass custom headers to the actual GET endpoint requiring headers, such as authentication or tokens.
/api/v1/rundown/json
This endpoint is available as GET and POST methods.
GET method returns the given rundown file as JSON.
Please note: POST handler was introduced in version 1.3.0
With POST method it is possible to send a complete rundown file as JSON to SPX and store it for later use. See below example POST request.
This endpoint has some mandatory fields:
- body.project = A name of an existing project in SPX ('myProject')
- body.file = The rundown name ('myRundown')
- body.templates = Array of templates
- body.templates[index].relpath = Relative path to a template file
- body.templates[index].DataFields = Array of fTypes for each template
If any of these properties are missing a rundown file will not be generated and an error response is sent and the error is logged.
It is highly recommended to pass all project- and template properties, to avoid populating everything with default values provided by the API.
API key
SPX v.1.1.4 introduced support for API key. The key can be any "secret string" and it must be manually added to the config.json file. An example:
By default the config has an empty string as the value which means "no restrictions", any computer in the network can send API commands to SPX. If the config has any value in the "apikey" setting, this same key must be passed as an URL parameter. An example:
Hardware controllers

- Loading a named project and rundown
- Navigating up/down the rundown
- Playing/stopping selected items
- Playing/stopping items by ID
- Modifying graphics live while on-screen
- And more...
Also additional software can be created to control SPX graphics by utilizing these API capabilities. These small software controllers or custom user-interfaces are called SPX Extensions.
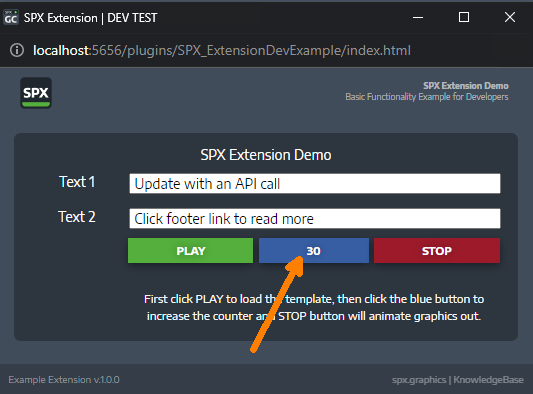
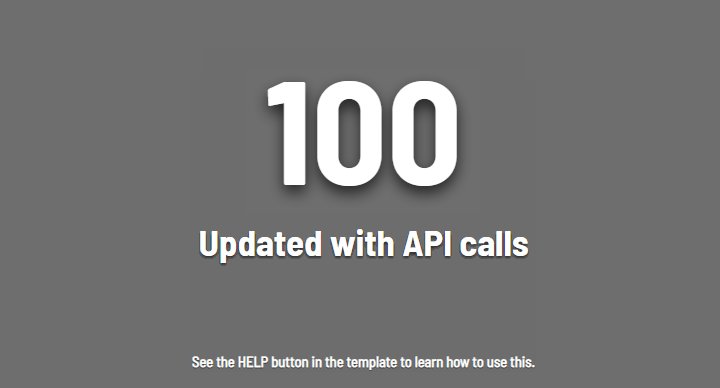
An example extension project for developers
You can download a zip file that contains an example extension and a template as shown in the below GIF animation. The package has subfolders for templates and plugins so please unzip these to their corresponding folders within the SPX installation folder.
The extension can
- play the graphic into the SPX renderer
- increment a number on-screen
- stop the template
You can see and modify HTML and Javascript code in both the extension and the template and learn the core functionalities and concepts in developing custom user interfaces for graphics-related workflows, such as game show controllers or similar non-linear productions.


The template comes with two custom functions that can be triggered externally with the help of the SPX control API.
setValue()
Set the number value directly. If the given parameter is not a number it will be interpreted as zero (0). The below example sets the value to 50.
changeValue()
Modify current value. The parameter can be positive (such as 1) or negative (such as -1). The below increments the value by 10.
These URL's can for example be added to the Stream Deck and counters can be incremented or decremented with dedicated hardware buttons.
JSON data
A single value is straightforward to pass as a basic string parameter.
Larger collection of values can be sent to the template function by utilizing JSON.stringify() and encodeURI() functions in the extension when sending data to the template via the SPX server's invokeTemplateFunction API endpoint.
The data in the template can be converted back to a JSON object with decodeURI() and JSON.parse() functions for further processing.
Example:
Executing functions in SPX Extensions over the API
SPX version 1.3.0 introduced invokeExtensionFunction API-endpoint which uses SPX's internal messaging system to pass commands from API to server and onwards to extensions. This requires the HTML/HEAD of the extension to have the following properties linked from the SPX server:
With this mechanism extensions can be controlled externally (such as using the Stream Deck). The example extension above has a function sendCmd and with parameter increment it will increment the number on screen. This can be executed with the following API endpoint:
A larger collection of values can be sent to the function by utilizing JSON.stringify() and encodeURI() methods to stringify JSON data, see above.